
HTML5 هر آنچه باید درباره آن بدانید
اولین و مهمترین بحث طراحی وب و برنامه نویسی است. برای شروع و تخصص در طراحی سایت لازم با زیر و بم HTML5 آشنا باشید. اینکه html5 چیست؟ تفاوت html با html5، تگ های html5، شرایط آموزش html و مدرک html فنی حرفه ای موضوعات مهمی است که برای شروع به شما خیلی کمک می کند.
HTML5 چیست؟
HTML5 چیست اولین و مهمترین سوال! اچ تی ام ال 5 پنجمین و جدیدترین نسخه از زبان html است که دارای ویژگیهای پیشرفتهای است. به طراحان و برنامهنویسان این امکان را میدهد تا به راحتی و در کمترین زمان ممکن به توصیف و طراحی صفحات وب بپردازند.
اچ تی ام ال 5 در ابتدای انتشارش توسط تعداد کمی از مرورگرها پشتیبانی میشد. اما در حال حاضر تمامی مرورگرهای معروف، از ویژگیهای این زبان به طور کامل پشتیبانی میکنند.
زبان HTML5 همچنان در حال بروزرسانی و پیشرفت است. روز به روز امکانات و قابلیتهای جدیدی به آن اضافه میشود. طوری که شما بدون نصب افزونههای مختلف و به صورت آنلاین میتوانید از تمام امکانات آن استفاده کنید. به نظر میرسد که میتوان آیندهی این زبان را بهبود بخشید و به نسخههای بعدی هم فکر کرد.
html چیست؟
Html مخفف این عبارت است: Hyper Text Markup Language. ترجمه آن را زبان نشانه گذاری ابرمتن بدانید. مهم است بدانید Html جز زبانهای برنامه نویسی به شمار نمیرود. در واقع اچ تی ام ال یک زبان نشانهگذاری یا Markup language است. و یکی از زبانهای وب است که هر برنامه نویسی باید به خوبی با آن آشنا باشد. اچ تی ام ال فقط برای تعیین ساختار و محتوای صفحات وب طراحی شده است.
ایده ایجاد زبان اچ تی ام ال در سال 1989 توسط فردی به نام Tim Berners-Lee منتشر شد که ابتدا شامل 18 تگ بود. در حال حاضر html حدود 140 تگ دارد که بعضی از آنها منسوخ شدهاند زیرا مرورگرهای جدید از آنها پشتیبانی نمیکنند و ممکن است اجرا نشوند.
Html جز زبانهای برنامه نویسی به شمار نمیرود چون دارای منطق برنامه نویسی نیست و نمیتواند توابع، متغیرها، عبارات شرطی و حلقهها را ایجاد کند، فقط میتواند مشخص کند که چه عناصری در صفحه وب قرار دارند و چگونه نمایش داده شوند.
html به شما کمک میکند تا با استفاده از تگها (tag) اسکلت و ساختاربندی اصلی سایت خود را طراحی و برنامهنویسی کرده و با استفاده از زبانهای دیگری مانند CSS و JavaScript، از طریق اضافه کردن ویژگیهایی مثل رنگ و غیره، به صفحات وب تعامل و پویایی ببخشید و باعث جذابیت ظاهری سایت شده و آن را زیباتر کنید.
هر سند اچ تی ام ال دارای یک سری از تگهاست که آنها را تگهای اساسی آن سند مینامند. این تگها بین تمام صفحات وب مشترک است و باعث ایجاد ساختاری منظم و استاندارد میشود. چند تا از مهمترین این تگها و کاربردشان را با هم مرور کنیم:
doctype html : این تگ برای مطلع ساختن مرورگر از نسخه HTML بکار رفته، استفاده میشود.
تگ HTML : تمام تگهای سند HTML باید درون این تگ باشند در غیر این صورت به عنوان یک سند html شناخته نمیشوند.
تگ head : این تگ به عنوان هسته اصلی صفحات وب شناخته میشود. مسئول انجام کارهایی مانند ارتباط با موتورهای جستجو، ارتباط با
فایلهای CSS و جاوااسکریپت، عنوان صفحه، توضیحات صفحه و غیره است.
تگ body : تگ مهم HTML است. تمام عناصری که به نمایش صفحه وب مربوط هستند باید در این تگ باشند. در غیر اینصورت روی صفحه وب دیده نمیشوند.
اسناد اچ تی ام ال را میتوان با پسوند .html یا .htm ذخیره و سپس خروجی را در یک مرورگر معمولی مشاهده کرد.
همانطور که گفتیم زبان html از تگهای مختلفی ساخته شده است. این تگها از لحاظ ظاهری به 2 دسته تقسیم میشوند:
- عناصر بلوکی (Block-level element)
عناصر بلوکی یا Block-level elements در HTML عناصری هستند که هر کدام در یک خط جدید نوشته شده و به طور پیش فرض از ابتدای خط شروع میشوند و تا انتهای خط ادامه مییابند. این عناصر معمولاً به عنوان بلوکهای منطقی برای ساختاردهی و تقسیمبندی صفحات وب سایت به قسمتهای مختلف استفاده میشوند. عناصر بلوکی میتوانند شامل عناصر بلوکی دیگر و همچنین عناصر درون خطی باشند.
برخی از معروفترین عناصر بلوکی در HTML شامل موارد زیر هستند:
<div>: برای ایجاد یک محفظه یا کانتینر برای دیگر عناصر.
<p>: برای تعریف یک پاراگراف.
<h1> تا <h6>: برای تعریف عناوین با اهمیت متفاوت، که <h1> مهمترین است و <h6> کم اهمیت ترین.
<ol>، <ul>، <li>: برای ایجاد لیستهای نامرتب و مرتب.
این عناصر به طور کلی نمیتوانند در داخل عناصر درون خطی قرار گیرند، اما میتوانند عناصر درون خطی را در خود جای دهند. استفاده از عناصر بلوکی در HTML کمک میکند تا صفحات وب به طور منطقی و سازماندهی شده طراحی شوند و از لحاظ سئو و ساختاری بهبود یابند.
- عناصر درون خطی (Inline root element)
عناصر درون خطی یا تگهای این لاین برخلاف عناصر بلوکی درون متن یا خط مشخصی قرار میگیرند و از یک خط جدید شروع نمیشوند. این عناصر به اندازه محتوای خود فضا اشغال میکنند و معمولاً برای نمایش و متمایز کردن بخشهای مختلف یک متن و عناصر فرم دهی مانند italic ،bold و موارد مشابه استفاده میشوند.
بیشتر برنامه نویسان از عناصر درون خطی HTML برای قالببندی متن استفاده میکنند، زیرا جریان محتوایی که در استایل شیتهای آبشاری ایجاد میشود را مختل نمیکند.
برخی از معروفترین عناصر درون خطی در HTML شامل موارد زیر هستند:
<span>: ظرفی برای متن ایجاد میکند.
<a>: برای ایجاد پیوندها یا لینک ها استفاده میشود.
<img>: برای درج تصاویر یا عکسها در صفحات وب استفاده می شود.
<strong>: برای تعیین کلمات مهم یک متن استفاده می شود.
نرم افزارهای مختلفی برای شروع کدنویسی با اچ تی ام ال وجود دارد مانند PhpStorm، Visual Studio Code، Brackets و غیره. البته این کار را با Notepad و Microsoft Word هم میتوان انجام داد. فقط کافی است در Notepad یک فایل با پسوند html بسازید و سپس بر روی فایل ساخته شده کلیک راست کرده و گزینه Open with را بزنید. حالا با انتخاب مرورگر دلخواه میتوانید فایل html را اجرا کنید.
هر زبانی ممکن است در طول زمان پیشرفت کند و نسخههای جدیدی از آن منتشر شود اما در هر دورهای از تاریخ، زبانهای برنامهنویسی دارای مزایا و معایب مختلفی بودهاند. این مزایا و معایب میتوانند از جنبههای مختلفی نظیر کارایی، قابلیت خوانایی، انعطافپذیری، امکانات، قابلیت توسعه و غیره باشند. زبان اچ تی ام ال هم از این قاعده مستثنی نیست و در زمان خود دارای ویژگیهای فراوانی بوده است.
به عنوان مثال اچ تی ام ال یک کد منبع باز است. بنابراین میتوانید به صورت کاملاً رایگان از آن استفاده کنید. اما عیب قابل توجهی که دارد این است که برای طراحی صفحات استاتیک استفاده میشود و هیچ تعاملی با کاربر ندارد. بنابراین اگر بخواهید یک وبسایت کامل با تمام امکانات ایجاد کنید، باید اسناد HTML را با زبانهای سمت سرور مانند PHP، Node.js و غیره هماهنگ کنید.
نگاهی به تاریخچه زبان HTML5 و نسل HTML
تاریخچه زبان HTML5 اچ تی ام 5 به سال 2008 برمی گردد. زمانی که توسط کارگروه تکنولوژی نحوه استفاده از ابر متن وب (WHATWG) معرفی شد. در سال 2014 هم توسط کنسرسیوم جهانی وب (W3C) استانداردسازی شد. HTML5 نسخه ارتقا یافته HTML4 است. از سال 1989 تاکنون html دارای نسخههای متعددی از جمله html1.0، html2.0، html3.2، html4.01، xhtml و html5 بوده است.
نسل چهار اچ تی ام ال، در سال 1991 رونمایی شده بود. مدت زیادی مورد استفاه طراحان وب قرار گرفت. اما بعد از انتشار اچ تی ام ال 5 دیگر استفاده نشد. در حال حاضر اچ تی ام ال 5 به دلیل پشتیبانی از جدیدترین فناوریهای چند رسانهای و همچنین سازگاری با مرورگرها و دستگاههای مختلف مورد استقبال فراوانی قرار گرفته است.
قابلیت ها و ویژگی های html5
همانطور که گفتیم HTML5 یک زبان نشانه گذاری برای صفحات وب با قابلیتها و ویژگیهای فوق العاده است. در زبان اچ تی ام ام 5 ساختار عناصر بسیار ساده و روان است. این ساختار کمک میکند که طراحی، تنظیم و عیبیابی صفحات وب به راحتی انجام شود. علاوه بر این HTML5 ابزارهای جدیدی را برای ساخت و نمایش صفحات وب قدرتمند و حرفهای فراهم میکند. در زیر به برخی از قابلیتها و ویژگیهای html5 اشاره میکنیم:
- قابلیت پشتیبانی کامل از CSS
- امکان ساخت گرافیکهای دو بعدی و سه بعدی
- قابلیت پشتیبانی از SVG ها
- پشتیبانی کامل از رسانههای مالتی مدیا مثل صوت و ویدئو
- امکان ساخت اپلیکیشنها و پایگاه دادههای محلی (Local)
- امکان استفاده از تگهای معنایی (Semantic Tags)
- امکان ایجاد فرمهای هوشمند
- امکان ذخیرهسازی دقیق
- امکان مکانیابی جغرافیایی (html Geolocation)
- پشتیبانی از قابلیت Drag & Drop
- کاهش حجم کد نویسی
- تمرکز بر برنامههای تحت وب
- قابلیت رسم اشکال نامنظم
مزایای زبان HTML5
در قسمتهای بالا در مورد اینکه HTML5 چیست صحبت کردیم. اکنون قصد داریم در این قسمت در مورد مزایای زبان HTML5 اطلاعاتی را با شما به اشتراک بگذاریم.
- اچ تی ام ال 5 هم مانند هر زبان دیگری مزایایی دارد که به شرح زیر است:
- امکانات رایجی مانند صوت و تصویر را بدون نیاز به افزونههایی مانند FLASH فراهم میکند.
- با استفاده از عناصر جدید، نیاز به جاوا اسکریپت و کدهای اضافی را کاهش میدهد.
- متن باز و کاملا رایگان است.
- یادگیری آن ساده و جذاب است.
- با تمام مرورگرها سازگار است.
- قابلیت ارائه Cross Platform که باعث میشود وب سایتها بر روی هر دستگاهی مانند گوشی تلفن همراه، کامپیوتر رومیزی یا تلویزیونهای هوشمند به خوبی نمایش داده شوند.
- زبان اصلی و مشترک بین همه برنامه نویسان تحت وب است.
- با سایر زبانهای برنامه نویسی مثل PHP، JavaScript، Python و ... قابل ادغام است.
امکانات جدید تگ های html5
امکانات جدید تگهای html5 دسترسی به قابلیتها و ویژگیهای فراوانی را برای طراحان وب به ارمغان آورده است. حتی برخی هنوز توسط همه مرورگرها پشتیبانی نمیشود. اما تقریبا بیش از یک سوم وب سایتها از اچ تی ام ال 5 بهره میبرند.
چند تا از مهمترین قابلیتها و امکانات جدید تگهای html5 :
1- تگ های معنایی:
مانند تگهای <header>، <footer>، <nav>، <article>، <section> و <aside>
کاربرد: برای تعریف ساختار صفحات وب و کمک به موتورهای جستجو و توسعه دهندگان برای درک بهتر این صفحات. در ادامه درباره این مورد بیشتر خواهیم گفت.
2. تگ های چندرسانه ای:
تگهایی مانند <audio> و <video>
کاربرد: امکان پخش فایلهای صوتی و تصویری با قابلیت کنترل پخش، حجم صدا و زیرنویس را فراهم میسازند.
3. تگ های فرم:
تگهایی مانند <input> و <datalist>
کاربرد: امکان ایجاد فیلدهای ورودی در انواع مختلف مثل تاریخ، رنگ، ایمیل، تلفن و ... را امکانپذیر میکند.
اینها فقط بخشی از قابلیتها و امکانات جدید تگهای html5 است. اگر به این حوزه علاقهمند هستید با شرکت در کلاسهای آموزش html ، این حرفه را به طور تخصصی آموزش ببنید.
المان های جدید: تگ های معنایی در زبان HTML5
در آخرین نسخه زبان html یعنی نسخه اچ تی ام ال 5 تگهای جدیدی تحت عنوان تگهای معنایی معرفی شد. اینها توسط کنسرسیوم جهانی وب (W3C) تایید و استاندارد سازی شدند. این تگهای معنایی باعث بهبود اسناد HTML میشوند. همچنین برخی از این تگها باعث کاهش کارهایی شد که برای انجام آنها نیاز به کدهای جاوا اسکریپت بود. از طرفی عناصر جدید در HTML5 (تگهای معنایی HTML5) کمک میکنند که طراحی و عیبیابی صفحات وب به آسانی انجام شود.
در ادامه این مقاله به معرفی تعدادی از المانهای جدید یا تگهای معنایی در زبان HTML5 میپردازیم. این تگها حدوداً در سال 2017 (2018) رسمی شدند و امروزه از آنها در طراحی وبسایتها به طور گسترده استفاده میشود.
معرفی تگ های معنایی در زبان HTML5
در زبان اچ تی ام ال 5 تگهای جدیدی تحت عنوان تگ های معنایی یا Semantic Tags معرفی شد. هرکدام از آنها دارای محتوا و معنای خاصی برای مرورگرهاست. به طور مثال تگ <aside> به مرورگر میگوید که کدام قسمت از سایت دارای یک ساید بار یا منوی کناری است. در زیر لیستی از پرکاربردترین تگ های معنایی در زبان HTML5 را به شما معرفی کردیم و سپس به شما درباره کاربرد هر کدام توضیح مختصری میدهیم:
- تگ <header> برای ساخت هدر سایت از این تگ استفاده میشود و باید شامل محتوای هدر سایت باشد.
- تگ <nav> برای ساخت منو ناوبری یا منوی افقی سایت از این تگ استفاده میشود.
- تگ <article> برای ایجاد و ساخت مقالات و محتوای سایت استفاده میشود.
- تگ <aside> برای ساخت منوی کناری یا همان سایدبار (sidebar) سایت استفاده میشود.
- تگ <section> برای ایجاد یک بخش از سایت استفاده میشود.
- تگ <footer> برای ساخت بخش پایینی یا پابرگ یا همان فوتر سایت استفاده میشود.
این ها تنها بخشی از تگ های معنادار HTML5 است، اما جز پرکاربردین ها و معروف ترینهاست.
بکارگیری تگ های معنایی در سند HTML5 به موتورهای جستجو کمک میکند تا صفحات سایت را بهتر درک کنند و به همه قسمتهای آن دسترسی داشته باشند. این امر برای سئو سایت بسیار حائز اهمیت است، چون به بهبود رتبه سایت در نتایج جستجو کمک میکند.
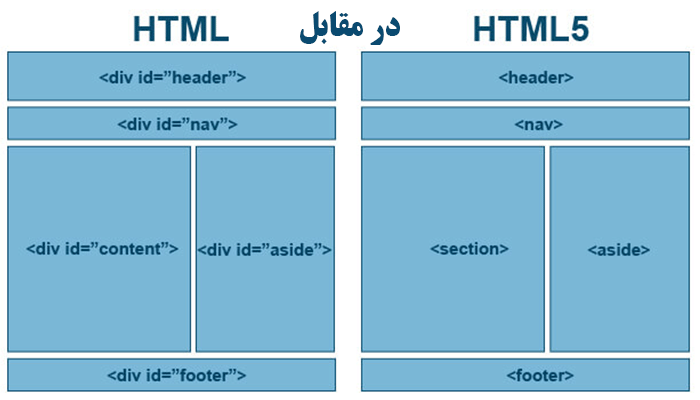
ساختار جدید تگ در html5
ساختار جدید تگ در html5 مشکلاتی که نسخه های قبلی داشتند رفع کرده است. به خاطر دارید که گفتیم تگهای جدیدی به زبان HTML5 اضافه شده که باعث ارتقا و پیشرفت آن شده است. یک مورد مربوط به HTML4 است.
در HTML4 ما برای ساختاردهی صفحات وب از تگهای div استفاده میکردیم. این تگها میتوانستند محتوای صفحه را به بخشهای مختلف تقسیم کنند و با استفاده از خصوصیات id یا class میتوانستیم به آنها سبکهای مختلف اعمال کنیم. اما این روش چند مشکل داشت:
- این روش بهینه نبود و باعث افزایش حجم کدها میشد.
- این روش معنایی نبود و فقط به شکل صفحه وب توجه داشت.
- این روش باعث میشد که مرورگرها، موتورهای جستجو و ابزارهای دسترسیپذیری نتوانند محتوای صفحه وب را به درستی تفسیر کنند.
به همین دلیل، در HTML5 تگهای جدیدی اضافه شدند که به ما امکان میدهند تا ساختار و معنای صفحات وب را بهتر تعریف کنیم. ضمنا این صفحات را سادهتر و زیباتر طراحی کنیم. البته ما همچنان میتوانیم از تگ <div> برای تقسیمبندی صفحه وب استفاده کنیم، اما این تگ فقط برای شکل صفحه وب است و معنای خاصی ندارد. شکل زیر ساختار جدید تگ در زبان html5 را نشان میدهد.
آیا مرورگرهای وب html5 را پشتیبانی میکنند؟
Html5 قابلیت سازگاری با تمام مرورگرهای وب را دارد حتی همه مرورگرها از نسخههای قدیمی گرفته تا نسخههای جدید به طور خودکار به عناصر ناشناس اسناد html به عنوان عناصر درون خطی یا (inline) دسترسی دارند.
به طور کلی انواع مختلفی از مرورگرهای وب مانند Internet Explorer، Safari، Firefox، Chrome و Opera کد HTML را تفسیر کرده و آن را به صفحات وب تبدیل میکنند. هر کدام از این مرورگرها استانداردهای HTML را به شیوههای گوناگونی پیادهسازی میکنند. اما هدف اصلی همه مرورگرهای این است که پشتیبانی خود را از HTML5 بهبود بخشیده و افزایش دهند.
چرا استفاده از HTML5 ضرورت دارد ؟
استفاده از HTML5 اچ تی ام ال 5 می توانیم بگوییم در طراحی وب سایت از واجبات است.
- در دسترس بودن و پشتیبانی وسیعی در مرورگرهای مختلف
- پشتیبانی از امکانات چند رسانهای مانند ویدئو و صدا
- قابلیت سازگاری با دستگاههای مختلف مثل تبلتها و گوشی موبایل
- ساختار ساده و قابل فهم و کدهای تمیز و ساخت یافته
- پشتیبانی از برنامههای تعاملی
- پشتیبانی از SEO با استفاده از عناصر و امکانات پیشرفته
- قابلیت پیشرفت تدریجی
- امکان استفاده از تگ <DOCTYPE html!> و بهرهگیری از تمام امکانات زبان اچ تی ام ال 5
- قابلیت Local Storage یا ذخیرهسازی محلی هوشمند
- قابلیت توسعه بازیهای جذاب و پویا
در کل،HTML5 دارای امکانات پیشرفتهتری است که به طراحان و توسعهدهندگان وب امکان میدهد وبسایتهایی با تجربه کاربری بهتر و قابلیتهای پیشرفتهتر ایجاد کنند. با استفاده از HTML5، میتوانید وبسایتهایی با طراحی زیبا، محتوای چندرسانهای، سرعت بالا و سازگاری با دستگاههای مختلف را ایجاد کنید.
فواید استفاده از HTML5 در مقابل HTML برای توسعه دهندگان وب چیست؟
HTML5 یک نسخه جدید و پیشرفته از زبان نشانهگذاری برای طراحی صفحات وب است که مزایای زیادی را برای توسعه دهندگان وب به همراه دارد.
همانطور که قبلا گفتیم HTML و HTML5 دو نسخه از زبان نشانه گذاری هستند که برای طراحی قالب و ساختار اصلی صفحات وب استفاده میشوند. اما HTML5 نسخه جدیدتر و پیشرفتهتری است و نسبت به نسخه اولیه یعنی HTML دارای ویژگیهای جدیدتر و حرفهایتری است از این رو این امکان برای برنامهنویس فراهم میشود تا وب سایت خود را به سادهترین و سریعترین روش ممکن طراحی کند.
به طور کلی در html5 نیاز به نصب افزونههای متفاوت نخواهد بود و همه آن چیزی که نیاز دارید را به صورت آنلاین در دسترس شما قرار میدهد به همین دلیل امروزه همه وب مسترها برای طراحی و توسعه وب سایتهای خود از html5 استفاده میکنند.
تفاوت html با html5
تفاوت html با html5 یکی از موضوعات مورد بحث اغلب افرادی است که قصد دارند زبان html را یاد بگیرند و در زمینه فرانتاند به عنوان یک توسعه دهنده فعالیت کنند. قبل از شروع آموزش HTML5 ممکن است درک این تفاوت برای شما کمی سخت باشد زیرا بعضی از افراد این دو عبارت را اشتباها، به جای هم استفاده میکنند، اما در حقیقت اچ تی ام ال و اچ تی ام ال 5 دو مفهوم متفاوت هستند هرچند که خیلی هم به هم وابسته اند.
در ادامه مهمترین تفاوتهای html با html5 را برای شما بیان میکنیم:
- زبان اچ تی ام ال از ویدئو و صدا پشتیبانی نمیکند اما اچ تی ام ال 5 قابلیت پشتیبانی از ویدئو و صدا را دارد.
- اچ تی ام ال به کدهای جاوا اسکریپت اجازه نمیدهد که در مرورگر وب اجرا شوند در حالی که اچ تی ام ال 5 با بکارگیری jsweb worker این مشکل را رفع کرده است.
- در اچ تی ام ال از تگ applet برای فراخوانی پلاگینها و اسکریپتها در اسناد html استفاده میشود ولی در HTML5 این تگ حذف شده است.
- در زبان html امکان مدیریت خطا وجود ندارد ولی اچ تی ام ال 5 قادر است که خطاها را به طور صحیح مدیریت کند.
- در HTML5 امکان ایجاد فرمهای مختلفی مثل تاریخ، زمان، ایمیل، آدرس اینترنتی، جستجو و غیره وجود دارد.
- HTML5 از گرافیک پشتیبانی میکند بنابراین نیازی به استفاده از نرمافزارهایی مثل Adobe Flash ندارد.
- ساختار کدها در HTML5 با HTML متفاوت است.
css3 چیست و چه کمکی به html میکند ؟
اگر بخواهیم درابطه با اینکه css3 چیست و چه کمکی به html می کند صحبت کنیم باید بگوییم که css3 یک زبان طراحی صفحات وب است که به شما این امکان را میدهد تا ظاهر و سبک عناصر HTML را تغییر دهید. css3 نسل سوم و نسخه جدیدتر و پیشرفتهتری از css است که دارای ویژگیهای جدید و جذابی مانند انیمیشن، گرادیان، شکلهای هندسی، فیلترها و سایهها است. css3 با اعمال خصوصیات مختلف به تگهای HTML، ظاهر صفحات وب را زیبا، جالب، پویا و هماهنگ با مرورگرهای مختلف میکند. css3 همچنین امکان تنظیم نمایش صفحات وب برای دستگاههای مختلفی مانند مانیتورهای بزرگ و کوچک و چاپگرها را فراهم میکند که به این عمل ریسپانسیو سازی گفته میشود.
بازار کار html5
بازارکار html5 به شدت داغ است زیرا با توجه به رشد روزافزون تکنولوژی و نیاز رو به افزایش شرکتها و سازمانها به فروش آنلاین و اینترنتی ، و طراحی و توسعه وبسایتها به یک شغل مهم و پرطرفدار تبدیل شده است. از این رو تسلط بر زبانهای HTML و CSS که اساسیترین زبانها برای طراحی سایت است، بسیار حائز اهمیت هستند. اگر به جاوا اسکریپت هم آشنا باشید، امتیاز بیشتری دارید. چند فرصت شغلی بازار کار HTML5 را اینجا به شما معرفی میکنیم:
- برنامهنویس بازی
- برنامه نویس HTML5
- HTML Senior Game Developer توسعه دهنده بازی
- Front End Developer برنامه نویس فرانت اند
فقط کافی است در حوزه طراحی سایت با زبان html مهارت کافی داشته باشید تا فرصت های شغلی فراوانی برای شما فراهم شود.
یادگیری و آموزش HTML5 را از کجا شروع کنیم؟
در پاسخ به این سوال که یادگیری و آموزش HTML5 را از کجا شروع کنیم؟ باید بگوییم که یادگیری HTML5، پیش نیاز خاصی ندارد اما در کنار آموزش html5 بهتر است اقدام به یادگیری css و javascript هم نمایید. زیرا اگر قصد ورود به دنیای برنامهنویسی به خصوص طراحی سایت را دارید، اولین قدم یادگیری زبان html و css است. در کنار اینها باید نحوه کار با نرمافزارهای ادیتور مثل IDE، Sublime Text، ++Notepad، VSCode، WebStorm،TextWrangler را بلد باشید تا به راحتی بتوانید در این محیطها شروع به کدنویسی کنید.
برای کسب مهارت کافی در این حوزه کافی است در دوره آموزش اچ تی ام ال 5 شرکت کرده و با انجام به موقع تمرینات، مهارت خود را در این حوزه افزایش دهید و به یک وبمستر حرفهای تبدیل شوید. یادگیری این دوره برای شما زمینهساز ورود به حرفههای دیگری همچون سئو و بهینهسازی سایت خواهد شد.
دوره آموزش html5 فنی حرفه ای
دوره آموزش html5 فنی حرفه ای یک دوره آموزشی است که زیر نظر سازمان فنی حرفهای کشور برگزار میشود. در دورههای آموزش زبان html به شما آموزشهای لازم و کافی در سطح مقدماتی و پیشرفته ارائه میشود. سطح پیشرفته این دوره برای افرادی مناسب است که در حوزه توسعه و طراحی وب فعالیت میکنند و قصد دارند مهارتهای خود را در این زمینه به سطح بالاتری برسانند و سطح مقدماتی این دوره مناسب افرادی است که میخواهند تازه وارد این حرفه شوند.
از این رو علاقهمندان به حوزه برنامه نویسی و یادگیری زبان html به راحتی میتوانند در دورههای مقدماتی تا پیشرفته اچ تی ام ال فنی حرفهای شرکت کرده و پس از گذراندن و اتمام دوره، به عنوان یک طراح وب مسلط به زبان html، اقدام به طراحی و ایجاد صفحات وب زیبا و حرفهای نمایید.
چطور مدرک html فنی حرفه ای بگیریم ؟
چطور مدرک html فنی حرفه ای بگیریم؟ آیا شما هم به دنبال پاسخ این سوال هستید؟ اگر جواب شما مثبت است در ادامه با ما همراه باشید.
کارآموزان پس از اتمام دوره آموزشی html 5 فنی حرفه ای، با پرداخت هزینه آزمون، به سازمان فنی و حرفهای کشور معرفی شده و سپس میتوانند در آزمون رسمی فنی حرفهای شرکت نمایند.
این آزمون در دو مرحله کتبی و عملی برگزار میشود و شرکت کنندگان پس از قبولی در هر دو مرحله میتواند مدرک خود را از سایت سازمان فنی و حرفهای کشور دریافت کنند. مدرک html فنی حرفه ای یک تاییدیه رسمی است که نشان میدهد شرکت کننده مهارتها و دانش مورد نیاز در زمینه HTML5 را به درستی فرا گرفته است و توانایی ورود به بازار کار برنامه نویسی و طراحی سایت را دارد.
خلاصهای از آنچه درمورد HTML5 گفتیم:
همانطور که گفته شد html5 جدیدترین نسخه زبان html است که روز به روز در حال افزایش و پیشرفت است. زبان اچ تی ام ال 5 به دلیل دارا بودن قابلیتها و امکانات پیشرفته مثل تگهای معنایی، پشتیبانی از مرورگرهای مختلف و داشتن مزایای دیگری مثل عدم نیاز به نصب افزونههای اضافه برای بهرهگیری از سایر ویژگیها، مورد توجه توسعه دهندگان وب قرار گرفته است و طرفداران زیادی دارد.
امروزه به دلیل افزایش روز افزون کسب و کارهای اینترنتی و نیاز به سایتهای شخصی، بازار کار html5 به یکی از بازارهای پرطرفدار ایران تبدیل شده است در نتیجه شما با داشتن مهارتهای پیشرفته در این حوزه به راحتی میتوانید وارد دنیای کسب و کارهای اینترنتی شوید. جهت بهرهگیری از این فرصتها فقط کافی است در دوره آموزش html5 فنی حرفه ای شرکت کرده و مدرک این دوره را دریافت کنید.












پیام بگذارید.