
پروژه تمرینی طراحی ایلوستریتور دوچرخه | راهنمای گام به گام
چطور در پروژه تمرینی ایلوستریتور یک دوچرخه طراحی کنیم؟
در این قسمت قصد داریم شما را با پروژه تمرینی ایلوستریتور طراحی دوچرخه به سبک Flat با نرم افزار ایلاستریتور آشنا کنیم. در قسمت دوم سری این محتوا در مجله آموزشگاه فارسیان به شما آموزش دهیم که چگونه دوچرخه را به حرکت درآورید! در این قسمت، پروژه تمرینی طراحی ایلوستریتور دوچرخه 3 مرحله را پیش رو داریم:

قدم اول: از طراحی دوچرخه flat؛ ایجاد یک سند جدید
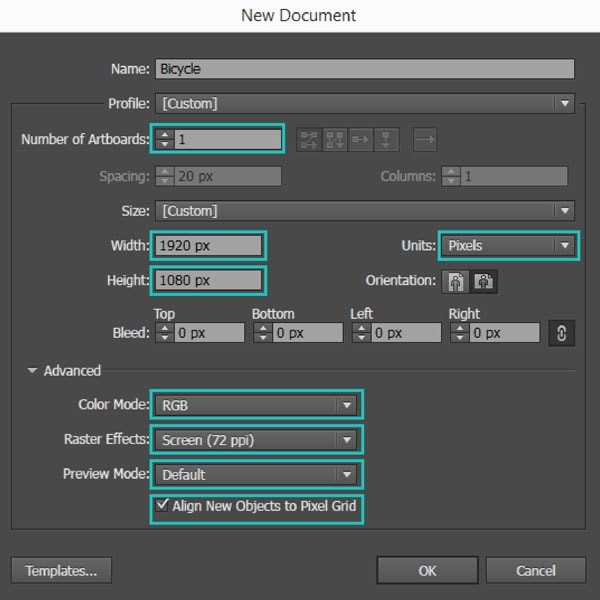
در اولین قدم برای طراحی ایلوستریتور دوچرخه flat، بایستی مطابق تصویر، یک سند جدید با عرض 1920px و ارتفاع 1080px ایجاد کنید.

قدم دوم: طراحی لایه ها را در دومین مرحله پروژه تمرینی ایلوستریتور دوچرخه انجام دهید
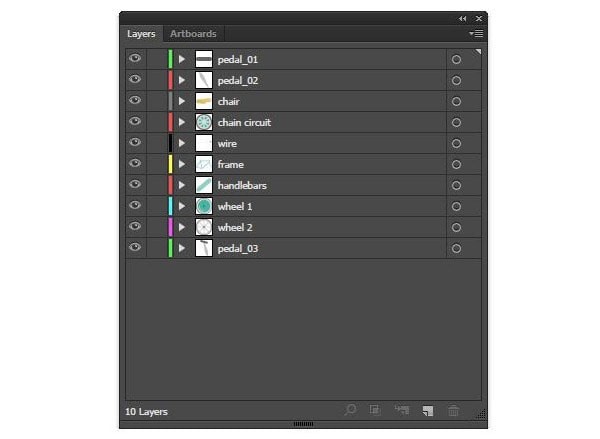
زمانی که میخواهید فایلی را وارد نرم افزار After Effect کنید، باید مطمئن شوید که طرح مورد نظرتان بصورت لایهای خواهد بود. چرا که در غیر این صورت با تصویری مسطح روبه رو خواهید شد که امکان متحرک کردن آن وجود ندارد. در واقع هر یک از جزئیاتی را که قصد دارید در تصویر به شکل متحرک درآید، میبایست در لایه ای جداگانه باشد.
بیایید در طراحی ایلاستریتور لایههای دوچرخه را ایجاد کنیم و برای هرکدام نامی در نظر بگیریم.

مرحله سوم؛ طراحی دوچرخه flat
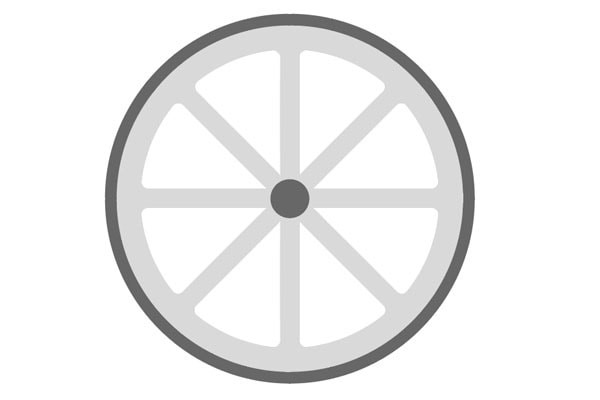
سومین مرحله از پروژه تمرینی طراحی ایلوستریتور دوچرخه تخت را با رسم چرخها آغاز کنید.

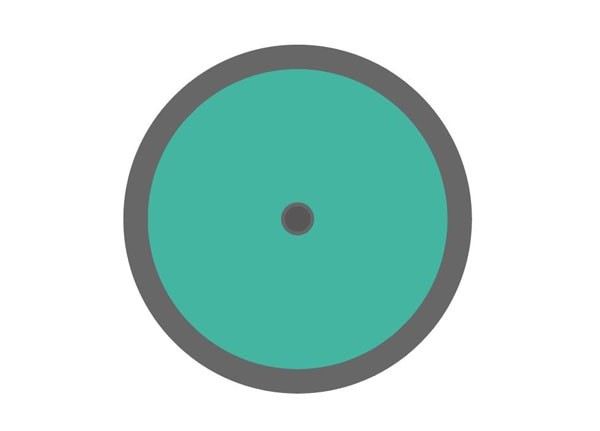
برای این کار دایرهای 265*265 پیکسلی با Sroke 20 Pt رسم کرده و آن را با کد رنگی #44B5A0 به رنگ سبز درآورید. دایره کوچکتری به ابعاد 24*24 پیکسل با مشخصات
- stroke – 3pt
- stroke color #676767
- کد رنگی #575757
که کمی تیرهتر از دایره قبلی است، درست در مرکز دایره بزرگتر قرار دهید.

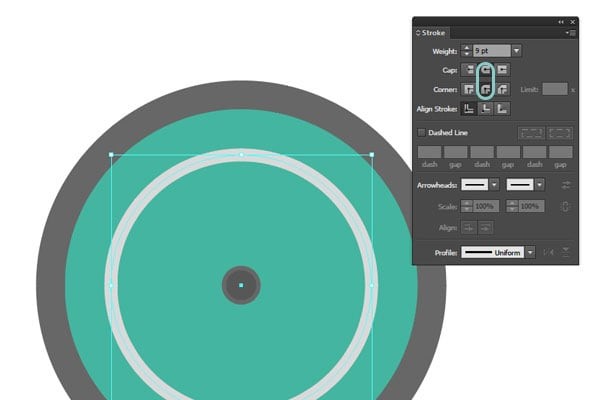
مانند تصویر، دایرهی دیگری را با ابعاد 181*181 پیکسل ایجاد کنید. آن را در مرکز چرخ قرار دهید. از پانل Stroke، روی دایره cup و join کلیک کنید.

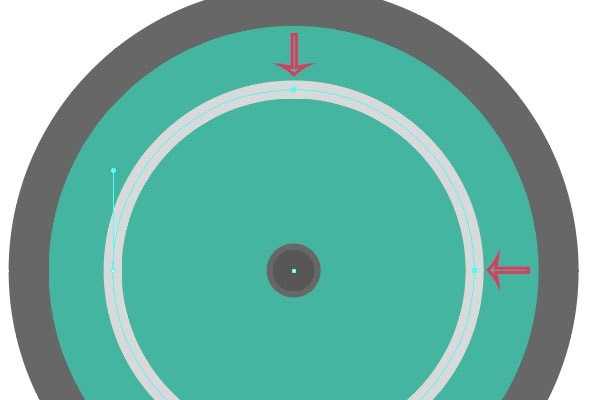
با استفاده از ابزار انتخاب (A) را همانطور که در تصویر نشان داده شده حذف کنید.

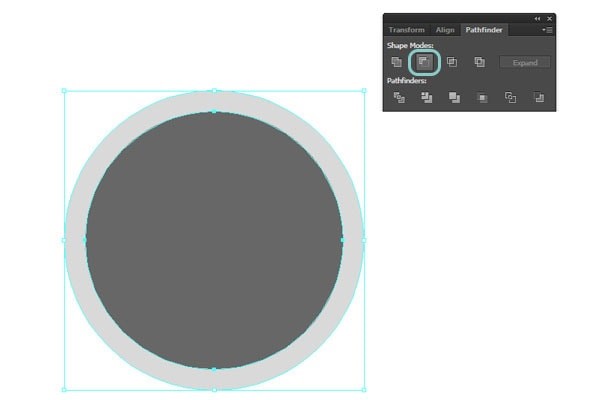
حال باید دو دایره یکی به ابعاد 267*267 پیکسل و کد رنگی #D9D9D9 و دیگری را به ابعاد 230*230 پیکسل ایجاد کنید؛ طوری که دایره کوچکتر در وسط قرار بگیرد. حال با استفاده از پانل pathfinder، روی علامت منفی روبهرو که دایره جلویی را بیرون میآورد، کلیک کنید. در واقع این دقیقا همان چیزی است که نیاز داریم.
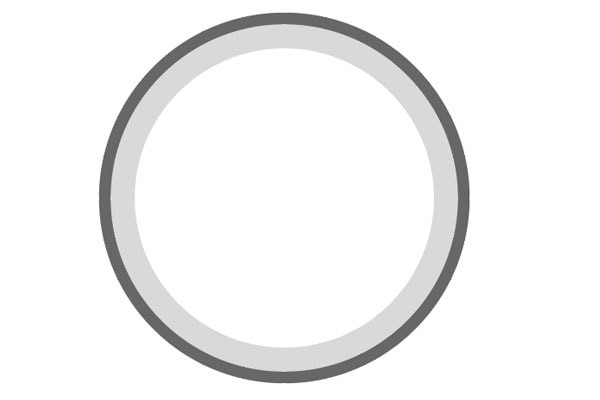
حالا دایره برش خورده را درست در وسط چرخ قرار دهید.

هر شکلی را که تا به این مرحله رسم کردهاید، گروه بندی کرده و در لایه چرخ 1 بگذارید.

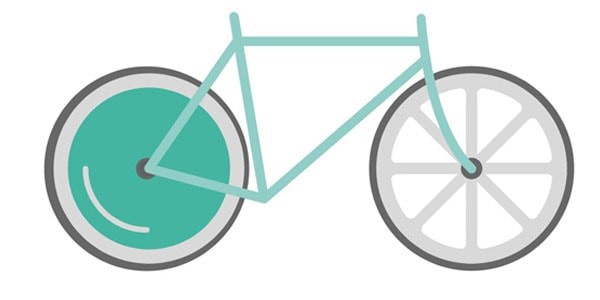
2. بخش دیگر پروژه تمرینی ایلاستریتور طراحی چرخ دوم است. همین مراحل را بدون پرکردن دایره طی کنید. دایرهای را که برش زدید، از چرخ شماره یک کپی کرده و آن را داخل دایره دوم قرار دهید.

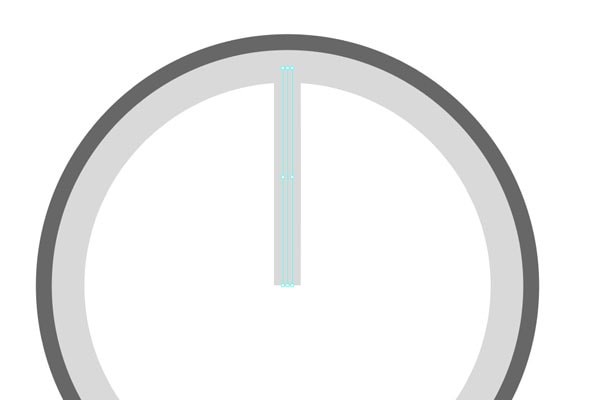
از ابزار Pen (P) استفاده کرده و خطی را از مرکز دایره تا قسمت بالایی آن بکشید.

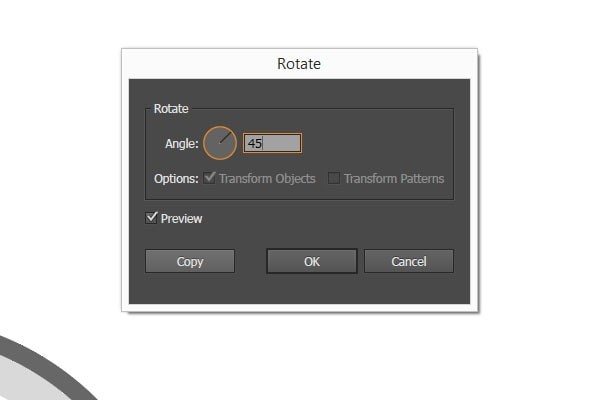
حال باید خط را انتخاب کرده و کلید R+Alt را همزمان نگه دارید و روی مرکز دایره کلیک کنید تا پنجره rotate ظاهر شود.

زاویه 45 درجه را انتخاب و روی Copy کلیک کنید. Ctrl +D را بگیرید تا چندین کپی از شکل داشته باشید.

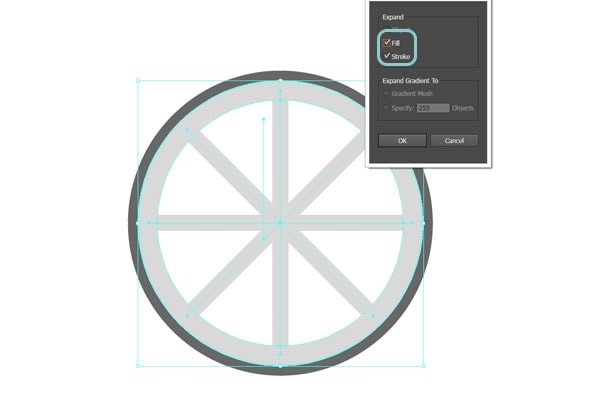
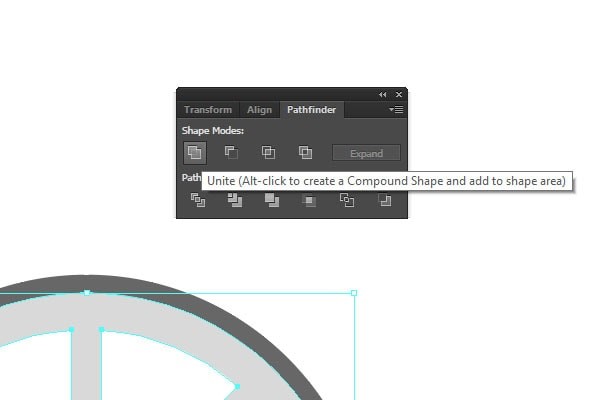
ناحیه داخل چرخ را انتخاب کنید و به قسمت Object- expand بروید. روی Fill and Stroke کلیک کنید. همه موارد را انتخاب کنید و از pathfinder برای یک شکل شدن استفاده کنید.

روی گوشه مثلثهایی که رسم کردید کلیک کنید تا دایرههای کوچک در گوشههای مثلث را ببینید. سپس ماوس را بکشید تا گوشههای گرد ایجاد شوند. توجه داشته باشید که تمام مثلثها باید به این شکل باشند. میتوانید از Roundness 5px هم استفاده کنید. دایرهای به اندازه 30*30 پیکسلی ایجاد کنید. آن را درست وسط چرخ دومی قرار دهید. تمام شکلهایی را که رسم کردید، گروهبندی کنید و آنها را در لایه چرخ 2 بگذارید.

3. ابزار قلم یا همان Pen (P) را با کد رنگی Color #90cec7 انتخاب کنید و مطابق شکل، قاب بکشید.

از پنل Stroke برای گرد کردن گوشه ها استفاده کنید. اما قبل از هر کاری باید تمام شکلها را گروهبندی کرده تا طرحی منسجم داشته باشید. فراموش نکنید که گوشههای مثلثهای چرخ دوم هم باید گرد شوند. فریم مورد نظر را انتخاب کنید و در لایه فریمها قرار دهید.

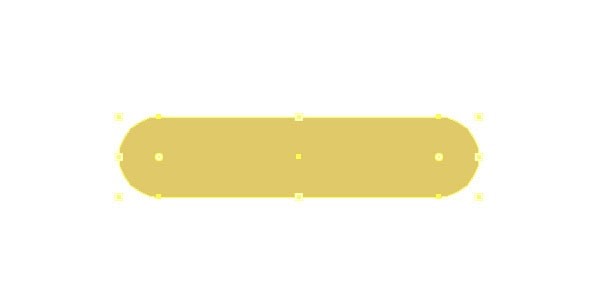
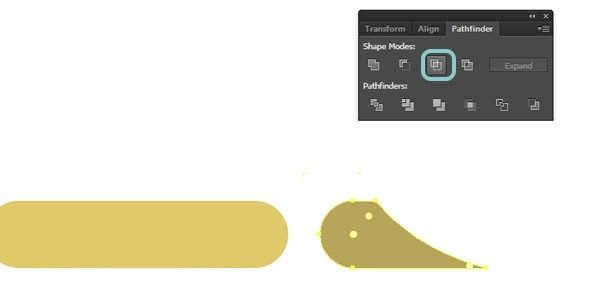
4. حال نوبت به رسم زین دوچرخه میرسد. مستطیلی به ابعاد 90*20 پیکسل ایجاد کنید و آن را با کد رنگ #e0c968 رنگ کنید.

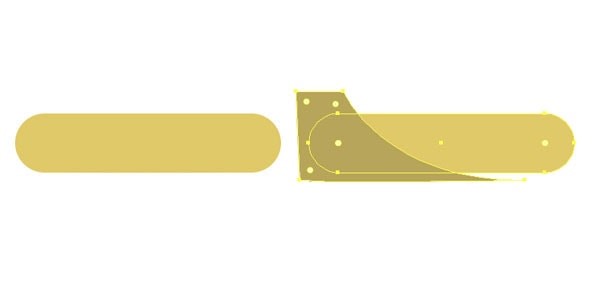
گوشههای مستطیل کشیده شده باید گرد باشند. کلید Alt را نگه دارید تا از صندلی کپی بگیرید. ابزار Pen را انتخاب کنید و شکلی مانند زیر با رنگ #ceb755 بکشید.

از pathfinder استفاده کرده و روی intersect کلیک کنید.

شکل را روی صندلی قرار داده و با توجه به سایهها، مستطیل کوچکتری را زیر صندلی بکشید. برای اینکه بتوانید نوری را ایجاد کنید، دایرهای کوچک به شکل صندلی با Stroke 2Pt بکشید. با استفاده از ابزار direct selection قسمتهای غیرضروری را حذف کنید.
همه شکلها را گروهبندی کرده و در لایه Chair بگذارید.

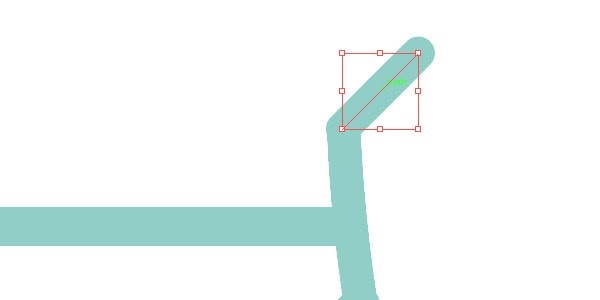
5. برای رسم دسته دوچرخه، ابزار Pen را برداشته و مانند رنگ قاب و نگه داشتن Shift، خطی رسم کنید. سپس آن را داخل لایه فرمان قرار دهید.

6- نوبت به کشیدن سیم میرسد. برای این کار ابزار Pen را با Stroke 2Pt و کدرنگی #d3d2d2 انتخاب کنید تا بتوانید سیم دوچرخه را رسم کنید. از جایی که میخواهید سیم را بکشید با کد رنگ #676767، مستطیل کوچکی را اضافه کنید.
7- برای کشیدن زنجیر چرخ، باید مانند مراحل کشیدن چرخ 2 پیش بروید با این تفاوت که اندازه آن باید 90*90 پیکسل باشد.
8- برای رسم اولین پدال به منظور ایجاد حالت انیمیشنی، باید 2 شکل رسم کنید. در لایه pedal-01 از ابزار Pen برای کشیدن خطی به طول 30 پیکسل، round cup را بردارید. در لایه pedal-02 با استفاده از ابزار Pen شکلی مانند تصویر بکشید.

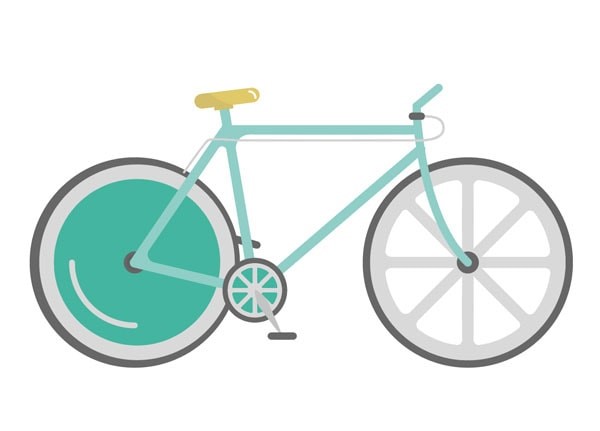
9- Pedal-03 را هم مانند پدال-02 رسم کرده تا در نهایت 10 لایه داشته باشید. شکلی که در آخر مشاهده میکنید، شبیه تصویر زیر خواهد بود.

امیدواریم طراحی شما عالی شده باشد. آموزش بعدی برای متحرک کردن این دوچرخه را از دست ندهید.








پیام بگذارید.